本文共 9885 字,大约阅读时间需要 32 分钟。
目录
本文指导使用Vue.js实现基于Web的应用程序。这些是初学者级指南,用于了解客户端和服务器端之间的通信。我们将配置设置以及如何使用Vue.Js,它是用于客户端开发的JavaScript框架。服务器端部分将由Dot NET Core MVC完成。让我们看看如何使用Dot NET Core设置Vue.Js.
内容主题
- Vue.js安装和基本设置
- Dot NET Core下载和设置
- ASP.NET Core SPA模板
- Node.js和NPM设置
- 包安装的基本知识(NPM,Bower,Yarn)
- Web-pack,Grunt或Gulp的基础知识
- 引入类型脚本,Babel
- 设置Dot Core MVC和NPM
- 使用Axios-Package
- 设置Web-pack Task Runne
VUE.JS简介
它是用于单页面应用程序(SPA)开发的JavaScript框架。这个JavaScript框架类似于Angular,React.js和Knockout。每个都有不同的焦点,你必须决定哪一个对你有好处。这取决于你的情况。如果你必须使用动态DOM操作,那么React.js是好的。如果你需要数据驱动的CRUD操作,那么Angular是好的。Vue.Js的位置介于这些情况之间;但它仍然喜欢处理DOM。这些只是我个人的意见。
DOT NET Core
我不需要介绍Dot NET Framework。但这一次,Dot NET Core开始将革命带入未来。是的,我在谈论跨平台。如果您的目标是在Windows,Mac和Linux等多个平台上运行您的应用程序,那么Dot Net Core是完美的。因为它专注于微服务,如果你喜欢docker-containers,那就是另一个考虑因素。您知道容器与虚拟机(VM)相比是轻量级的。
下载和安装Visual Studio 2017
- 下载:你可以下载Visual Studio 2015或2017。如果你有这两个选择,那么我会更喜欢Visual Studio 2017。我给出了Visual Studio 2017的(。
- 安装:如果您完成下载,请从链接()按照进行操作
ASP.NET Core Spa模板
默认情况下,您将获得使用ASP.NET Core 2.0的单页应用程序模板。

您还可以安装ASP.NET Core SPA模板。此模板与Angular,Aurelia,Knockout,React,React + Redux,Vue.js的ASP.NET Core 1.1兼容。找到的给定。()

您还可以()
基础知识和设置
Node.js
Node.js是开源命令行工具。它使用Google V8 JavaScript引擎来执行代码。。()
节点包管理(NPM)
NPM是一个命令行实用程序。你可以用它来安装第三方包,版本管理和依赖管理。系统将要求您使用Node.js安装NPM。如果您想安装NPM,请不要忘记安装Node.js。建议安装Node.js以运行NPM。

命令行:
- 安装NPM: npm install -g npm
- 更新: npm update -g
- 要查看已安装的版本: npm -v
Bower, Yarn
Bower和Yarn与NPM类似。您可以使用NPM或Yarn或Bower。对于包装安装,Yarn有时快几秒,然后是NPM; 这取决于实际情况。
Web-pack,Grunt或Gulp
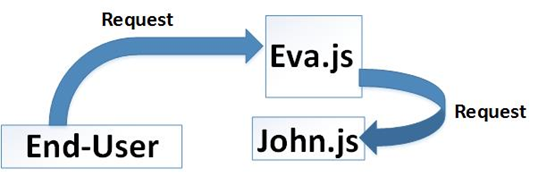
如果你问我,什么是Web-pack?我会保持沉默。让我们看一下web-pack将为您提供解决方案的一种情况。
- 最终用户:我喜欢你的T恤。你是怎么做到的?
- Eva.js:我的男朋友约翰给我这个礼物。
- 最终用户:好的,和约翰谈谈并问他。
- Eva.js:你好!你在哪里买酷T恤?
- John.js:我是从网上商店买的。

因此,最终用户再发送一个Http请求以获得预期结果。这意味着,有一个依赖关系图,其中Eva.js调用John.js。
现在,如果我们将这两个JS文件合并到一个包中,那么单个http请求就可以找到该文件。

所以,你需要web-pack来制作这些捆绑包。您可以使用web-pack对JS文件进行连接,缩小(minify )或混淆(uglify )。
- 连接将所有文件附加到一个大文件中。
- 缩小是在不改变功能的情况下删除不必要的空格和字符。

- 混淆正在以难以理解的格式转换代码。

Gulp/Grunt
Gulp或Grunt与web-pack类似。您可以使用这些来连接,缩小或混淆您的JS和CSS文件。
Web-Pack与Gulp / Grunt
Web-Pack

Gulp/Grunt

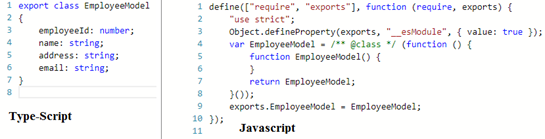
Type-Script
ECMAScript是JavaScript的标准。所有浏览器仍然不支持新标准。Type-Script的工作方式类似于一个编译器,它可以编译并将其从(例如,es-2016或es-2017到es5)java-script代码转换。最后,它使浏览器兼容。
如果你来自.NET后台工程师,那么我会说,它增加了一些编写JavaScript的美感——命名空间、接口、泛型、访问修饰符、空检查等。你会觉得你在.NET家里。

Babel
Babel也是一个JavaScript转换器,它编译和转换旧的ES5 JavaScript以使浏览器兼容。
安装VUE-CLI
- 首先,您必须确保我们的系统上已经安装了Node.js和NPM。
- 使用以下命令在本地系统上全局安装Vue CLI: npm install -g vue-cli
设置Dot Net Core MVC和NPM
- 使用MVC创建一个新的.NET Core项目
- 选择.NET Core > ASP.NET Core Web Application

- 选择Web应用程序(MVC):

在ASP.NET Core中使用Bower或NPM或Yarn管理客户端软件包
如果选择MVC模板,则它会自动使用Bower进行客户端软件包安装。

从项目中删除默认Bower
我将为此演示项目使用NPM。要从项目中删除Bower:
- 删除——lib文件夹。您将在wwwroot文件夹中找到它。
- 删除bower.json配置文件。
- 最后,卸载然后再次重新加载项目。
将NPM客户端程序包安装程序添加到项目中
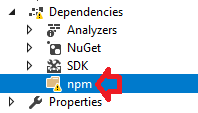
将package.json文件添加到项目中。通过右键单击解决方案并搜索npm来添加此文件。您将获得npm配置文件。

添加文件后,卸载并重新加载项目。您将在依赖项中看到npm文件夹。

Axios-Package
在这个项目中,我将axios-package用于http客户端请求。这是一个基于承诺的http客户端。使用'npm install axios'安装此软件包。
package.json
您可以将内容复制并粘贴到package.json文件中,Visual-Studio将为您恢复所有包。
{ "name": "Rony.DotNetCore.HelloWorld", "version": "0.0.0", "devDependencies": { "@types/requirejs": "^2.1.28", "axios": "^0.16.2", "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.0", "babel-preset-es2015": "^6.24.1", "bootstrap": "^4.0.0-beta", "bootstrap-material-design": "4.0.0-beta.3", "css-loader": "^0.28.7", "fuse.js": "^3.2.0", "jquery": "^3.2.1", "material-design-colors": "^1.0.2", "moment": "^2.19.1", "numbro": "^1.11.0", "popper.js": "^1.12.5", "style-loader": "^0.19.0", "url-loader": "^0.6.2", "vue": "2.4.4", "vue-loader": "^13.0.5", "vue-template-compiler": "2.4.4", "webpack": "^3.6.0" }} tsconfig.json用于Type-Script
为了避免额外的复杂性,我没有将type-script添加到此项目中。我使用babel。因为在这里我的主要目标不是展示转换器。但是如果要添加type-script,则必须使用以下内容将tsconfig.json文件添加到项目中,并根据需要更改目标版本。
{ "compilerOptions": { "allowSyntheticDefaultImports": true, "experimentalDecorators": true, "module": "es2015", "moduleResolution": "node", //"target": "es5", "target": "es2015", "removeComments": true, "sourceMap": true, "skipDefaultLibCheck": true, "types": [ "requirejs" ] }, "compileOnSave": true, "exclude": [ "bin", "node_modules" ]} 添加tsconfig.json文件后,您必须将HelloWorld.cshtml.js更改为HelloWorld.cshtml.ts。最后,您已准备好在ts文件中使用类型脚本。
使用Dot NET Core MVC中的Web-Pack设置VUE.JS
如果您没有安装 web-pack,请安装(nmp install webpack –g)它。现在将webpack.config.js文件添加到项目中。在这里,我们将设置js文件的入口点。
entry: { app: './wwwroot/js/site.js', HelloWorld: './Views/Home/HelloWorld.cshtml.js', EmployeeIndex: './Views/Home/EmployeeIndex.cshtml.js } 我们需要设置输出目录以删除bundle js文件。
output: { publicPath: "/js/", path: path.join(__dirname, '/wwwroot/js/'), filename: '[name].bundle.js' } 完整配置如下。您可以复制并粘贴到webpack.config.js文件中,并根据需要进行更改。
///"use strict";const path = require('path');const webpack = require('webpack');module.exports = { entry: { app: './wwwroot/js/site.js', HelloWorld: './Views/Home/HelloWorld.cshtml.js', EmployeeIndex: './Views/Home/EmployeeIndex.cshtml.js' }, plugins: [ new webpack.ProvidePlugin({ '$': 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery', Popper: ['popper.js', 'default'], moment: 'moment', axios: 'axios', numbro: 'numbro' }), new webpack.optimize.UglifyJsPlugin() ], output: { publicPath: "/js/", path: path.join(__dirname, '/wwwroot/js/'), filename: '[name].bundle.js' }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', exclude: /(node_modules)/, query: { presets: ['es2015'] } }, { test: /\.ts$/, exclude: /node_modules|vue\/src/, loader: "ts-loader", options: { appendTsSuffixTo: [/\.vue$/] } }, { test: /\.css$/, loaders: ['style-loader', 'css-loader'] }, { test: /\.(png|jpg|gif)$/, use: { loader: 'url-loader', options: { limit: 8192 } } }, { test: /\.vue$/, loader: 'vue-loader', } ] }, resolve: { alias: { vue: 'vue/dist/vue.js' }, extensions: ['.js', '.vue'] }};
设置Webpack任务运行器
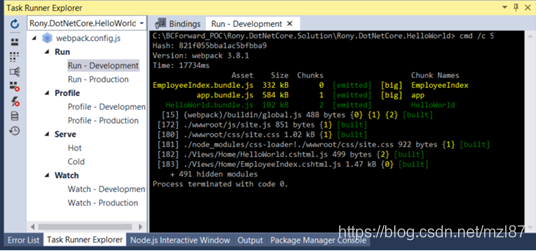
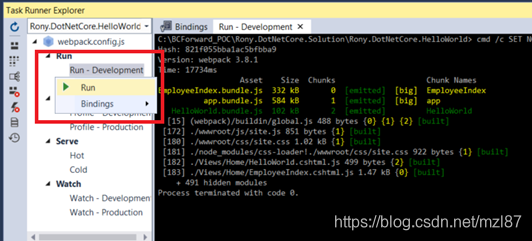
您需要Web-pack 任务运行器(Task Runner)来编译和捆绑js文件。您也可以直接从命令行编译。在这种情况下,您不需要webpack任务运行器。无论如何,如果要安装,。安装完成后,您将在项目中找到给定的窗口。

如果您需要更改JS文件,那么它将由此工具自动编译。您甚至可以手动运行它。要手动运行,请转到Task Runner Explorer的左侧。选择Run并右键单击鼠标按钮,然后您将找到run和Bindings选项。单击“运行”。等几秒钟,你会得到结果。

使用Dot Net Core MVC的简短演示项目Vue.js
我创建了一个非常轻量的项目,向您展示唯一的配置及其工作原理。您可以创建一个Dot NET核心MVC应用程序项目。要设置项目,请按照上面给出的上述步骤配置应用程序。
Hello-World 视图页面
在这个项目中,我在View> Home目录中添加了一个'HelloWorld.cshtml '视图页面和'HelloWorld.cshtml.js '。
在HelloWorld.cshtml文件,我已经添加了两个变量,如message和twoWayBindingMessage向您展示——我们如何能结合和沟通Vue.js到View。
@{ ViewData["Title"] = "Hello World - Page";}@ViewData["Title"]
@ViewData["Message"]
One way binding message:{ {message}}
2-way binding msg: { {twoWayBindingMessage}} 这里,message带有双花括号的变量是单向静态绑定。如果需要,可以使用动态绑定。在此文件的末尾,有一个从输出目录添加的JavaScript包文件。
HelloWorld.cshtml.js的JS文件包含给定的行。您将在vue对象的数据中找到变量。
import Vue from "vue";document.addEventListener('DOMContentLoaded', function (event) { let view = new Vue({ el: document.getElementById('view'), mounted: function () { }, data: { message: "One-way binding msg", twoWayBindingMessage:"Type here ..." } });}); 如何提交表单
我已将“EmployeeIndex.cshtml ”视图页面和“EmployeeIndex.cshtml.js ”添加到View>Home目录中。在这里,我添加了几行代码,向您展示如何使用axios发布数据。其余的get,put或delete方法是相似的。

在EmployeeIndex.cshtml文件中,添加以下内容:
@{ ViewData["Title"] = "Add Employee";}@ViewData["Title"]
@ViewData["Message"]
@{ ViewData["Title"] = "Add Employee";}@ViewData["Title"]
@ViewData["Message"]
我已将给定内容添加到EmployeeIndex.cshtml.js文件中。如果你需要新的方法put,get,delete等,你可以添加到methods:{…}中:
import Vue from "vue";import http from 'axios';document.addEventListener('DOMContentLoaded', function (event) { let view = new Vue({ el: document.getElementById('view'), mounted: function () { }, data: { firstName: "", lastName: "", address:"", message: "This is a simple message from vue" }, methods: { addEmployee: function () { try { var url = '/Home/EmployeeIndex/'; var data = { "firstName": this.firstName, "lastName": this.lastName, "address": this.address }; var self = this; http.post(url, data) .then(function (response) { console.log("successfully added!"); }) .catch(function (error) { console.log(error); }); } catch (ex) { console.log(ex); } return false; }, } });}); 在文件的顶部,我导入了vue和axios。
import Vue from "vue";import http from 'axios';
要发布数据,我使用了来自axios的http.post(url, data)方法。
现在,运行该项目,并为firstName,lastName和address键入一些值。如果单击“Add-Employee”按钮,则可以将这些值从客户端传递到控制器。

有许多方法可以配置和设置项目。我在本文中添加了一个小型的演示项目。在演示中,我包含了非常简单和基本的代码; 但是您可以为模板和组件文件使用单独的文件来实现客户端开发。
原文地址:
转载地址:http://cszhj.baihongyu.com/